Visual and Style Elements

Documents are not just text. Modern communication approaches incorporate the ancient human tradition of visual storytelling as a powerful way to build arguments and enhance the recipient’s understanding of the content.
This expression of ideas and emotions through aesthetics complements, or even replaces, textual messaging.
In the legal market, this set of new techniques is referred to as Visual Law.
By applying Visual Law techniques, the content of a legal document can be communicated through: (a) adjustments in the stylesheet, such as fonts, colors, spacing, citation highlights, etc., and (b) visual media, including charts, infographics, tables, and images.
For these techniques to be effective, they must be accompanied by thorough text revision, referred to as UX Writing (User Experience Writing) and its legal subgenre, UX Legal Writing.
UX Writing employs textual composition techniques to:
(a) organize and standardize the general topology of topics or chapters;
(b) eliminate text and variable redundancies1;
(c) revise structure, logical sequencing, and phrasing;
(d) edit writing style2; and
(e) remove text made redundant by substitutive visual elements.
Custom vs. Standardized
Automated templates can implement significant Visual Law elements, but there are limits tied to how the logic of Smart Document construction is implemented.
As a general rule, the more logic and variation in a document, the harder it is to extensively implement Visual Law. This is especially true for templates with many permutations, resulting in varying text lengths and positional image arrangements.
In other words, the more custom and less standardized the Visual Law elements are, the harder it will be to automate, as designers must accommodate all visual rendering scenarios to prevent layout breaking.3
What’s Possible in Looplex
A wide range of Visual Law elements can be implemented on the Looplex platform, but there are technical and practical constraints.4
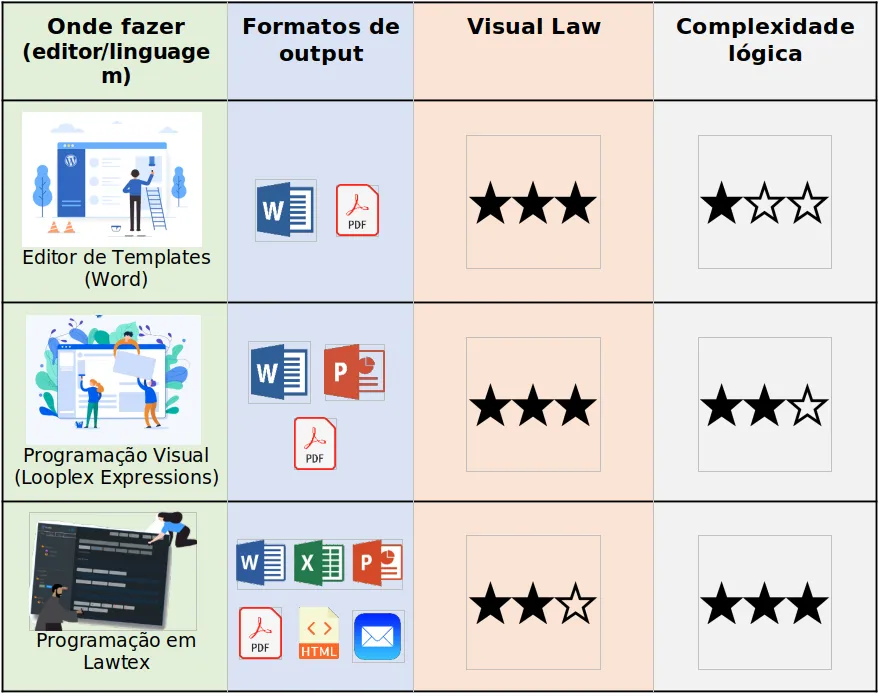
We offer three ways to build a document template: no-code (template editor in Word), low-code (visual programming), and high-code (logic builder).

Each approach has different constraints. This article focuses on programming in Lawtex, as the other approaches are only limited by the features of PowerPoint and Word.
Output Elements
The visual output of a legal logic template is referred to as prints. There are four types of prints:

Stylesheet
Styles can be defined as either global (applied to all document elements) or local (specific to a phrase or topic, overriding global styles for that point).
Global typographic and layout parameters, as well as their implementation, are detailed in our Stylesheet documentation. These are part of a CSS file called “Lawsty,” which interacts with the logic template.
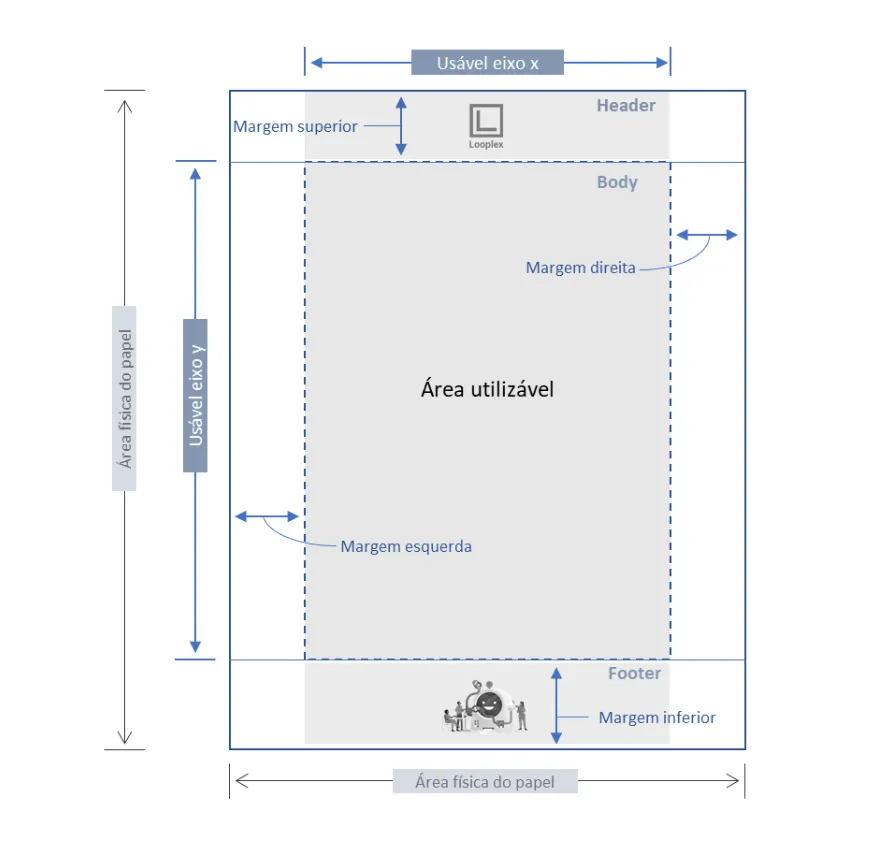
Margins, Paper, and Layout
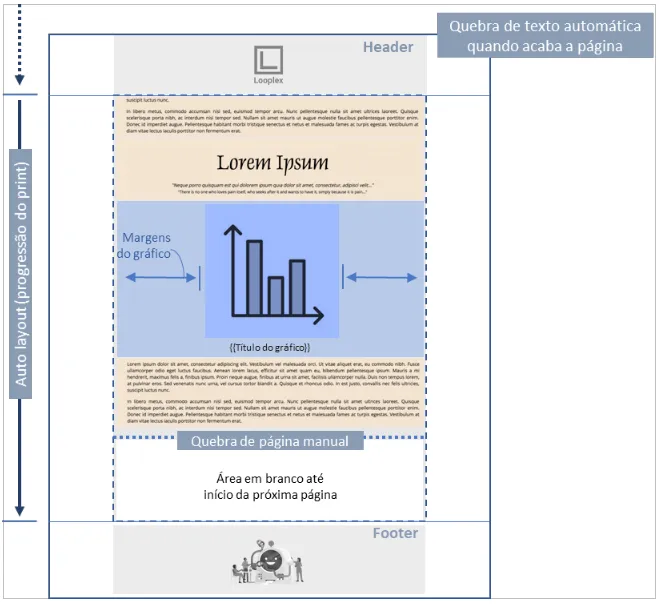
You can select different paper sizes (A4, A3, Letter), orientations (portrait or landscape), and set horizontal and vertical margins. Additionally, documents have three print areas: Header, Body, and Footer.
The header and footer can vary between the first page and even/odd pages.

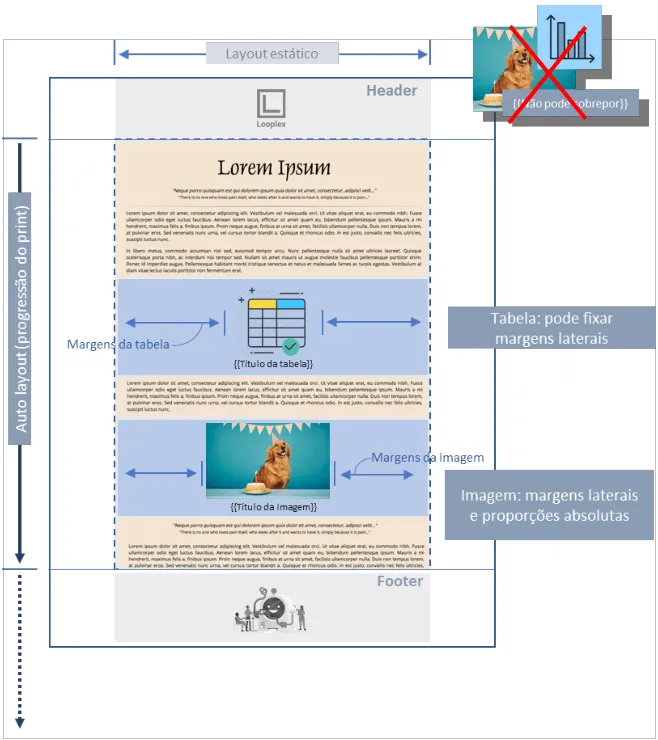
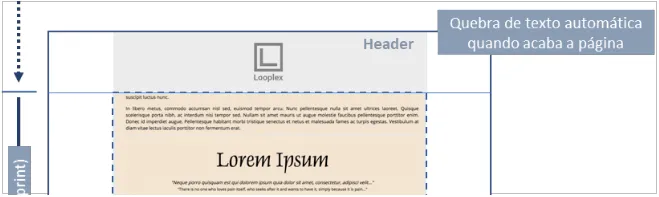
Auto Layout and Automated Printing
The auto layout for printing text, tables, charts, and images according to document logic is always vertical. Overlapping elements between vertical blocks is not allowed.



Horizontal Element Alignment
Horizontal alignment of print elements can only be achieved using HTML; the Stylesheet cannot manage it.

Spacing, Tabulation, and Indentation
The layout can adjust spacing between paragraphs, titles, text lines, table cells, images, and charts.

You can also set rules for paragraph tabulation and indentation for titles, subtitles, paragraphs, and lists.
Exceptions to global style rules for specific document points require HTML.5
Typography and Numbering
You can modify font type and size, alignment, color, effects or decoration (bold, italic, underline, uppercase, etc.), and numbering for pages, titles, subtitles, paragraphs, and lists (with options for Arabic, Roman, lettered numbering, etc.).

Full details of the Stylesheet parameters can be found in our knowledge base.
Using HTML
Some designer requests may go beyond the Stylesheet’s capabilities. In such cases, visual instructions can be directly created in HTML.
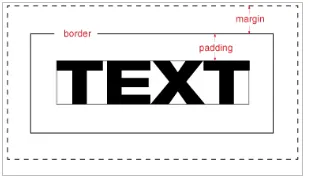
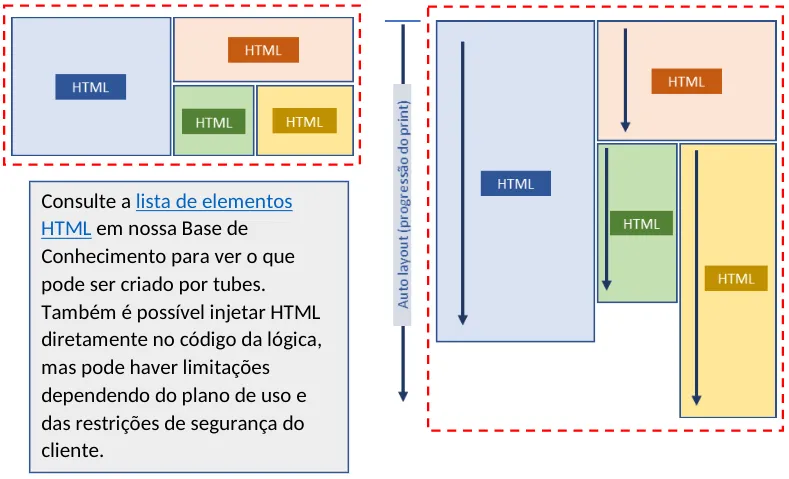
To do this, first define the document areas where it should appear. In addition to text, tables, charts6, and images, consider HTML’s box model as the 5th visual element type available in the Looplex platform.
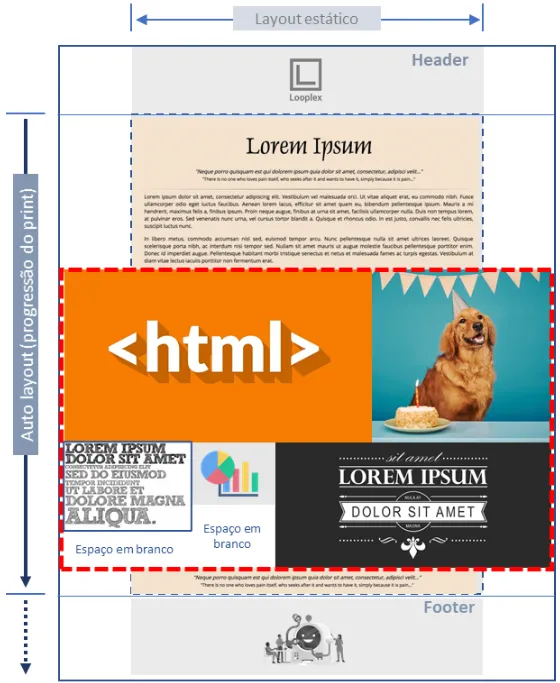
The same general rule of vertical auto-layout applies here: while layout progression remains vertical, elements within the HTML block can include tables with varied cell arrangements and sizes.

HTML block margins can span the entire lateral space but cannot exceed the lateral margins set in the Stylesheet. Cells can occupy the full width up to the page limit, with padding defining internal margins.
Warning: If internal cells become misaligned in vertical auto-layout, it can create blank spaces in the document or push entire elements to new pages.

Therefore, always consider the expected print output for every scenario. A change in a logic component used in multiple pleadings or contracts can become challenging to implement or evolve due to layout interferences.
Building in Office and Conclusion
If none of the above meets the designer’s needs, Visual Law for a template can be created directly in Microsoft Office. Use the style elements of PowerPoint or Word.
Not all logic implementations may be feasible. Consult with your legal engineering partner for further details.

1 Elements irrelevant to advancing a case’s narrative, such as mentioning the day and time of each meeting when it’s sufficient to state that parties met without reaching an agreement.
2 Removing passive voice, gerunds, or archaic language in favor of simpler expressions, like “liar” instead of “mendacious.”
3 For example, eight document topics with three internal variations each result in 40,320 layout permutations. Adding a third conditional level jumps this to 479 million possibilities!
4 Visual elements that are overly customized may make templates harder to implement, maintain, and evolve.
5 Exceptions require manual adjustments whenever global style changes occur, such as font updates.
6 Graphs referenced here are those generated directly in Lawtex. For charts from BI tools like Power BI or Kibana, embed them as HTML elements.