How to Install Snippets
Save the Lawtex.json file (attached) in the folder C:\Users\YourUsername\AppData\Roaming\Code\User\snippets\. To verify that it is recognized by VSCode, go to File -> Preferences -> User Snippets, and it should appear in the dropdown list:

By opening this file in VSCode, you can also edit your snippets.
Using Snippets
Some snippets are simple, returning only predefined text, such as the tube now() snippet. Others may be more complex, interacting with selected content or containing placeholders and option lists. You can always check all active snippets for a document (and other VSCode suggestions) using “Ctrl + Space.”
Navigation with TAB
1. Placeholders
Take the tube getByKey() snippet as an example:
![]()
After using the snippet, the returned text has some highlighted parts, with the cursor selecting the alias for the variable:
![]()
After editing this alias, you can move to the next placeholder by pressing TAB:
![]()
In this case, the next placeholder is the variable+dot combination, giving the user the opportunity to delete this part if the variable is already present in the code prior to the snippet, as shown below:
![]()
Similarly, the next placeholders will include the key string content and its enclosing quotes, allowing the user to edit them as needed:
![]()
2. Option Lists
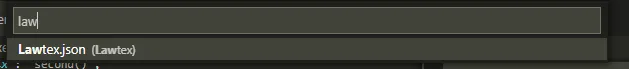
Placeholders can also contain a list of options, which helps users understand tube parameter options, as in the following snippet:

The tube year() can take a Date variable (or a tube returning this format, such as today()), a date-formatted string, or nothing.


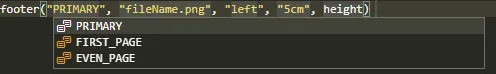
The first parameter of tube footer() has only three possible options to determine its behavior, while the second parameter can include an attachment name or a text string (or variables of these types).
3. Simultaneous Selection Editing
As seen in the example above, some placeholders are used in multiple places, enabling simultaneous editing. An example is the comma in the separator of tube vect2str():
![]()
Using Selected Content
Some snippets interact with pre-selected content, such as the tube bold() snippet. To use it, first select the text:
![]()
Then apply the snippet (at this stage, the selected text seems to have been replaced, but VSCode retains the information):
![]()
![]()
As shown, the selected placeholder contains the enclosing quotes, which can be deleted to use the tube with a selected variable:
![]()
On the other hand, if nothing is selected, the quotes will be empty:
![]()
Using Inside Strings
When the cursor or selected content is inside a string, snippet suggestions are not displayed:
![]()
To activate snippet usage in this context, press Ctrl + Space:

![]()