Working with Timers in Flowable
Context
When designing your workflow, you may need to use timers to execute specific tasks.
Examples:
- I want a task to execute 15 days before a contract’s expiration date.
- I want a reminder email to be sent every half hour after a task starts until the assignee completes it.
Timer Events
You can define a Timer Event in the Flowable engine using a Timer Event, represented by a clock icon.
Timer Events can be:
- Start Timer Event: Initiates a workflow.
- Intermediate Timer Catching Event: Triggered during the workflow.
- Boundary Timer Event: Executes within the context of a task or subprocess.
Illustrations:
- Start Timer Event: Start a workflow at midnight every day. Use a Start Timer Event with “midnight” as the trigger.
- Intermediate Timer Catching Event: Send an email 15 days before a contract expires. Set an Intermediate Timer Catching Event that calculates 15 days before the expiration date and uses it as the trigger.
- Boundary Timer Event: Send subsidy requests to different departments. If a department doesn’t respond promptly, send a reminder email every half hour. Use a Boundary Timer Event to trigger the reminder emails.
Defining Timers
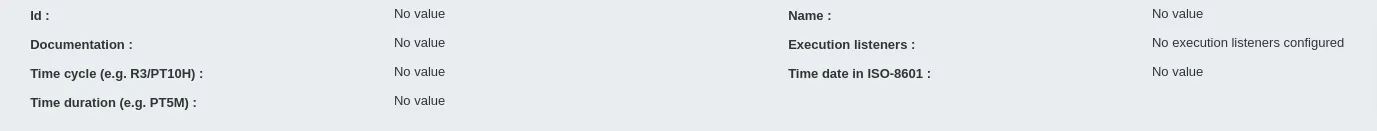
When inserting a Timer Event in Flowable Modeler, you’ll see the following options:

You can define a Timer Event using these fields, depending on your requirements. To use a workflow execution variable, use the syntax ${variable}.
Timer Configuration Options:
- Time cycle (e.g., R3/PT10H): A cycle for the timer to activate repeatedly. In this example, it repeats 3 times at 10-hour intervals. Add an end date (
R3/PT10H/${EndDate}) to stop new tasks after a specific date. Time cycles support cron notation, with Flowable using an additional symbol at the start.

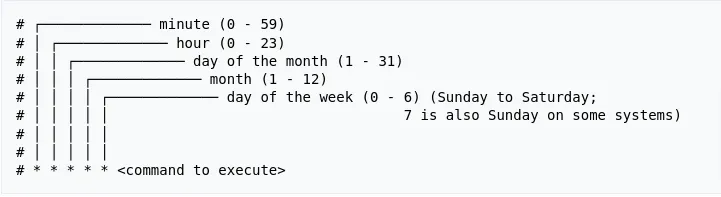
For example, the following expression triggers every 5 minutes (0 refers to seconds, and */n specifies intervals of n, in this case, every 5 minutes):
0 0/5 * * * ?
- Time date in ISO-8601: A specific date for the timer.
- Time duration (e.g., PT5M): Duration before the timer activates. For instance,
PT5Mmeans the timer will wait 5 minutes before triggering.
For more information on ISO-8601 format, refer to: ISO 8601.
Manipulating Timer Events
For complex date calculations using workflow parameters, which aren’t directly achievable through predefined options, you can use a script task before the Timer Event to manipulate variables as needed.

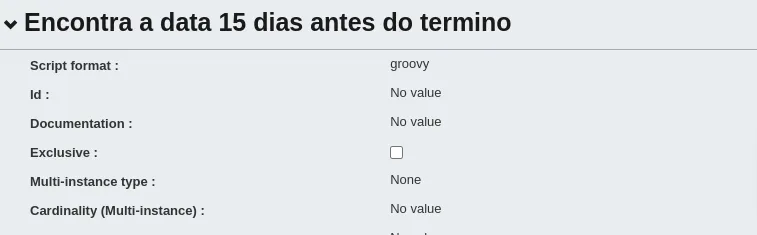
Script Task Configuration:
In the script task, choose the script format (e.g., Groovy, which works well with Flowable’s Java execution, or JavaScript).

And finally, we can manipulate the desired date using a script, as shown below:
import java.time.*
LocalDateTime today = LocalDateTime.now().plusMinutes(5);
execution.setVariable(“notifyDate”,today.toString());
In our script, we import the time library, retrieve the current date and time, and add 5 minutes. Then, we define a variable in the workflow execution with this value.
In the subsequent Timer Task, you can use Timer Date as ${notifyDate}—and you’re all set!